Vad du ska veta
- Lägg till ett Style-attribut i taggen: stil = "färg: #FFFFFF"
- Lägg till en stilavsnitt i HTML.
- Skapa ett separat CSS-formatmall: färg: #FFFFFF;
Den här artikeln förklarar hur du anger textfärger i HTML med tre olika metoder. Det förklarar också hur du kan ange vilka färger du vill ha för din text.
3 sätt att specificera färger
I HTML kan färger anges på några sätt:
- Det enklaste är att använda en Engelskt färgnamn Till exempel grön eller cyan. Om din uppgift är enkel kan detta göra tricket, men tänk på att HTML: s ordförråd i detta avseende är begränsat.
- Ett annat tillvägagångssätt är att sätta en RGB-färgvärde, där tre magnituder ges, var och en för kompositfärgens intensitet, respektive röd, grön och blå. Använd RGB-färgvärden för att justera skuggningen på en standardfärg eller för att använda det exakta värdet för den nyans du vill ha.
- Du kan leverera en hex-färgvärde, vilket är ett pundtecken följt av en sexsiffrig hexadecimalt tal. Om du vill bli exakt med dina färger, gå den här vägen.
Program du behöver för att ändra HTML-färger
Det minsta verktygslådan för att finjustera textfärg i HTML är en program för redigering av HTML sig själv och en webbläsare för att testa den. Du kan redigera HTML i en textredigerare, ett enkelt program som Anteckningsblock som skriver ren text, eller i en kodredigerare som är optimerad för bearbetning av programmeringssyntax. Du kan inte använda en ordbehandlare som Microsoft Word, LibreOffice eller Google Docs eftersom dessa program infogar osynlig formatering som kallas kontrolltecken som är oförenliga med HTML.
Varje webbläsare kan visa HTML-filen du vill undersöka. Gå till mappen som innehåller HTML-filen och klicka på den, så ska din webbläsare återge den. Om inte, högerklicka på filen och öppna den i en webbläsare.
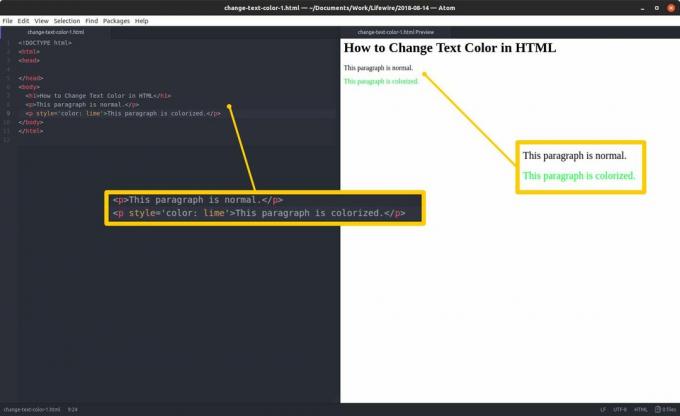
Metod 1: Vik in texten i taggar med färgstyling
Den enklaste tekniken för att färga text är att lägga till stil attribut och önskat värde, som tillsammans består av Färg nyckelord och färgspecifikation (hexadecimalkoden, RGB-koden eller namnet), till HTML-taggen som omsluter måltexten.
Om du vill justera text som redan är insvept i en tagg, till exempel en stycke-tagg, gå till öppningstaggen och infoga följande före stängningsvinkelfästet: a Plats, ordet stil, ett lika tecken och sedan, allt inuti en uppsättning citat, Färg nyckelord, kolon, Plats och den färgspecifikation som du vill ha.

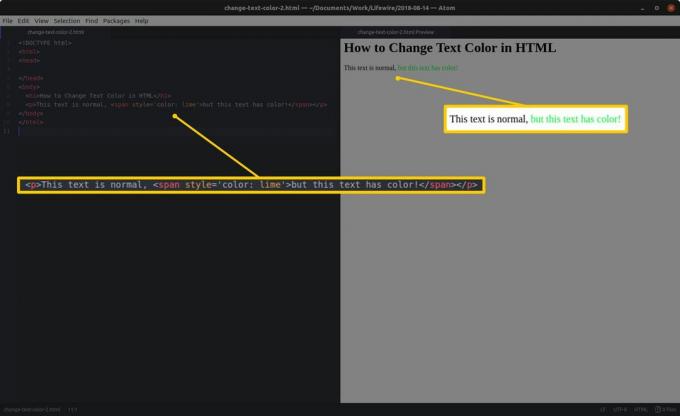
Om texten du ändrar inte har klämts mellan taggarna - kanske du bara vill justera en del av texten i en element - linda in det i spänntaggar och lägg till stilattributet med nyckelordet färg och specifikationen enligt ovan.

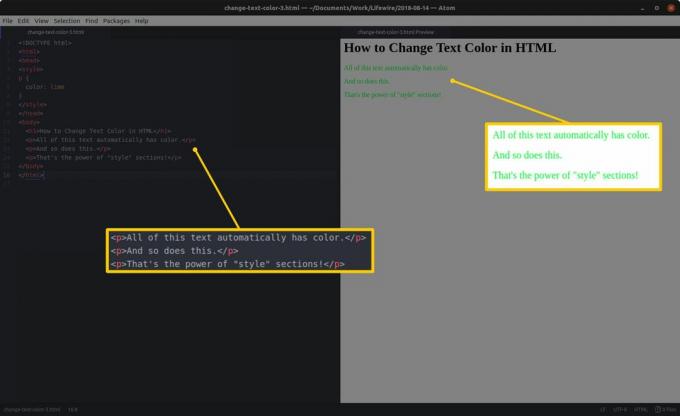
Metod 2: Lägg till en stilavsnitt i HTML-dokumenthuvudet
I.
HTML-taggnamn här är desamma som anges i
sektion men utan vinkelfästena. Till exempel.anges under.

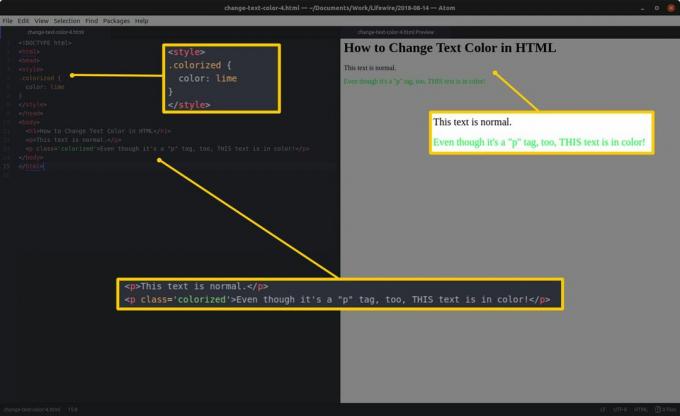
Du kan dock också utforma HTML efter klass, vilket är som en etikett som används för att välja instanser av en tagg i
sektion. Till exempel om du bara vill ha en viss.tagg för att vara färgstark, skapa en klass med ett anpassat periodförutbestämt namn i.

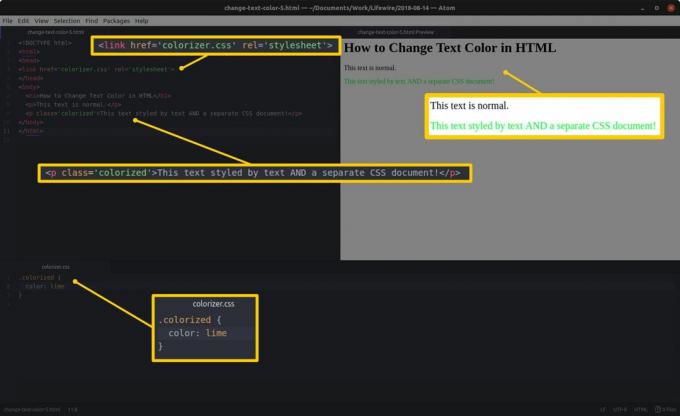
Metod 3: Skapa och länka ett separat CSS-dokument
Det mest organiserade sättet att ställa in textfärg och ett oändligt utbud av andra stilar är att skapa en separat CSS-formatmall och länka till det i HTML-dokumentet.
Placera dina stilar, formaterade precis som i en.