Vad du ska veta
- Välj Design > lägg till bild> välj bild> Egenskaper > Karta > välj Hotspot verktyg> rita form> Egenskaper > Länk > ange URL.
- Stor nackdel: responsiv webbdesign kräver skalbara bilder så att länkar kan hamna på fel plats.
Den här artikeln förklarar hur du skapar en bildkarta med Dreamweaver. Instruktioner gäller Adobe Dreamweaver version 20.1.
Vad är en Dreamweaver-bildkarta?
När du lägg till en länktagg till en bild i Dreamweaverblir hela grafiken en hyperlänk till en enda destination. Bildkartor kan å andra sidan innehålla flera länkar som är mappade till specifika koordinater i grafiken. Du kan till exempel skapa en bildkarta över USA som tar användare till den officiella webbplatsen i varje stat när de klickar på den.
Det är också möjligt att bygg bildkartor med endast HTML.
Hur man skapar en bildkarta med Dreamweaver
Så här skapar du en bildkarta med Dreamweaver:
-
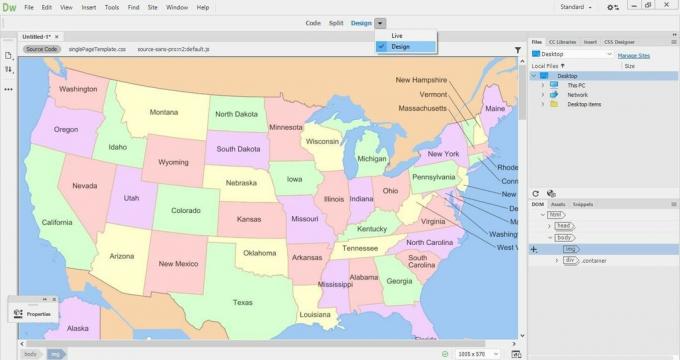
Välj Design visa, lägg till bilden på webbsidan och välj sedan den.

-
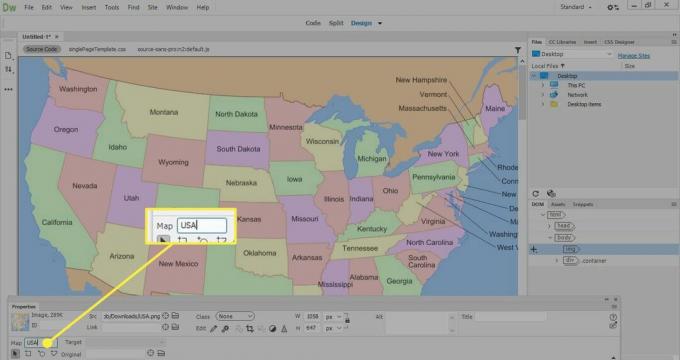
I Egenskaper panelen, gå till Karta fält och ange ett namn på bildkartan.
Om Egenskaper panelen inte syns, gå till Fönster > Egenskaper.

-
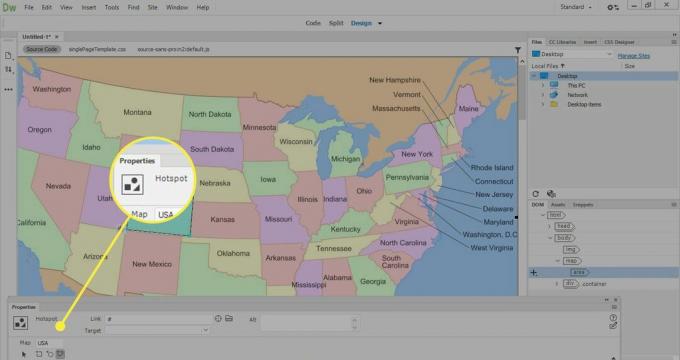
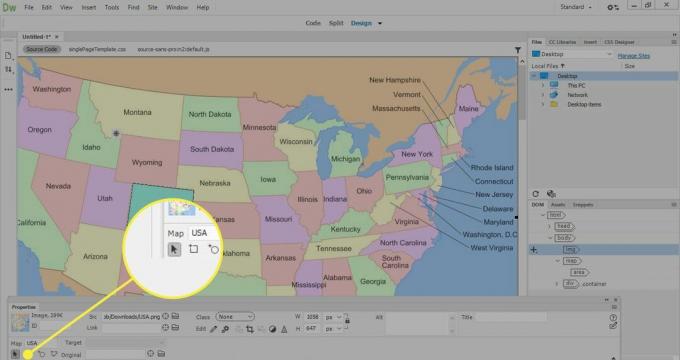
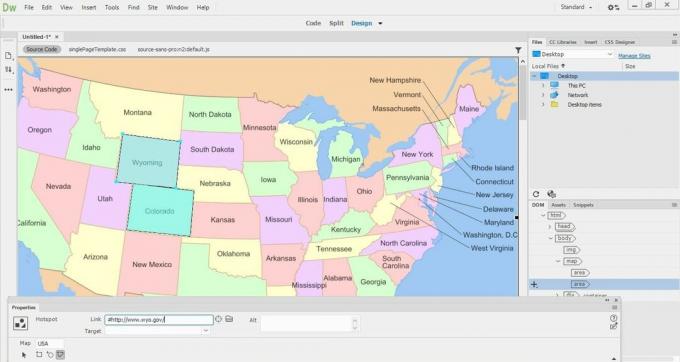
Välj ett av de tre hotspot-ritverktygen (rektangel, cirkel eller polygon) och rita sedan en form för att definiera området för en länk.
Hotspot-ritverktygen visas inte i Live view. Designläge måste väljas för att skapa bildkartor.

-
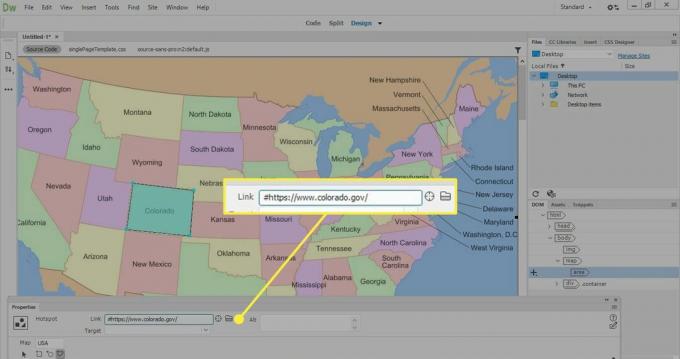
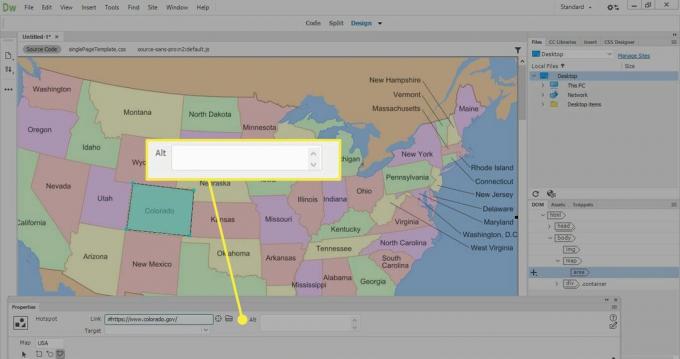
I Egenskaper gå till fönstret Länk fältet och ange URL som du vill länka till.
Alternativt väljer du mappen bredvid Länk och välj sedan en fil (t.ex. en bild eller webbsida) som du vill länka.

-
I Alt fält, ange alternativ text för länken.
I Mål rullgardinsmeny, välj vilket fönster eller flik länken öppnas i.

-
För att skapa en annan hotspot, välj pekverktyget och välj sedan ett av hotspot-verktygen.

-
Skapa så många hotspots som du vill, granska sedan bildkartan i en webbläsare för att se till att den fungerar korrekt. Välj varje länk för att säkerställa att den går till rätt resurs eller webbsida.

Fördelar och nackdelar med bildkartor
Det finns fördelar och nackdelar med att använda bildkartor inom modern webbdesign. Även om dessa kan göra en webbsida mer interaktiv, är en stor nackdel att bildkartor är beroende av specifika koordinater för att fungera. Responsiv webbdesign kräver bilder som skalas utifrån skärmens storlek eller enhet, så att länkarna kan hamna på fel plats när bilden ändrar storlek. Det är därför bildkartor sällan används på webbplatser idag.
Bildkartor kan ta lång tid att ladda. För många bildkartor på en sida kan skapa en flaskhals som påverkar webbplatsens prestanda. Små detaljer kan döljas på en bildkarta, vilket begränsar deras användbarhet, särskilt för användare med synskada.
Bildkartor kan vara till hjälp när du vill sätta ihop en snabb demo. Om du till exempel spottar en design för en app, använd bildkartor för att skapa hotspots för att simulera interaktivitet med appen. Detta är lättare att göra än det skulle vara att koda appen eller bygga en dummywebbsida med HTML och CSS.