Vad du ska veta
- Skriv bara <tim> för att infoga en rad i HTML med HR-taggen.
- Redigera linjegenskaperna genom att redigera CSS i ett HTML5-dokument.
HR märka används i webbdokument för att visa en horisontell linje över sidan, ibland kallad en horisontell regel. Till skillnad från vissa taggar behöver den här inte en stängningstagg. Skriv <tim> för att infoga raden.
Är HR-taggen semantisk?
I HTML4 var HR-taggen inte semantisk. Semantiska element beskriva deras betydelse i termer av webbläsaren, och utvecklaren kan lätt förstå. HR-taggen var bara ett sätt att lägga till en enkel rad i ett dokument var du än ville. Styling endast den övre eller nedre kanten av elementet där du ville att linjen ska visas placeras a horisontell linje högst upp eller längst ner på elementet, men i allmänhet var HR-taggen lättare att använda för detta syfte.
Från och med HTML5 blev HR-taggen semantisk, och den definierar nu ett temanavbrott på avsnittnivå, vilket är en bryta in flödet av innehållet som inte motiverar en ny sida eller annan starkare avgränsare - det är en förändring av ämne. Du kan till exempel hitta en HR-tagg efter en scenförändring i en berättelse, eller så kan det indikera en ändring av ämnet i ett referensdokument.
HR-attribut i HTML4 och HTML5
Raden sträcker sig hela sidans bredd. Vissa standardattribut beskriver linjens tjocklek, plats och färg, men du kan ändra dessa inställningar om du vill.
I HTML4 kan du tilldela HR-taggen enkla attribut, inklusive justering, bredd och noshade. Justeringen kan ställas in på vänster, Centrum, rätt, eller rättfärdiga. Bredden justerar den horisontella linjens bredd från standard 100 procent som sträcker sig linjen över sidan. De noshade attribut gör en heltäckande färglinje istället för en skuggad färg.
Dessa attribut är föråldrade i HTML5. Du bör istället använda CSS för att utforma dina HR-taggar i HTML5-dokument.
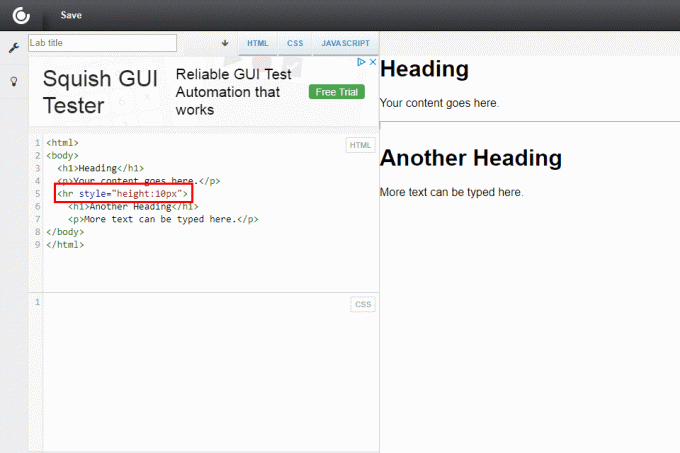
Detta är ett HTML5-exempel för att stilisera den horisontella linjen till att vara 10 pixlar hög med inbyggd CSS (stilar infogade direkt i dokumentet tillsammans med HTML):

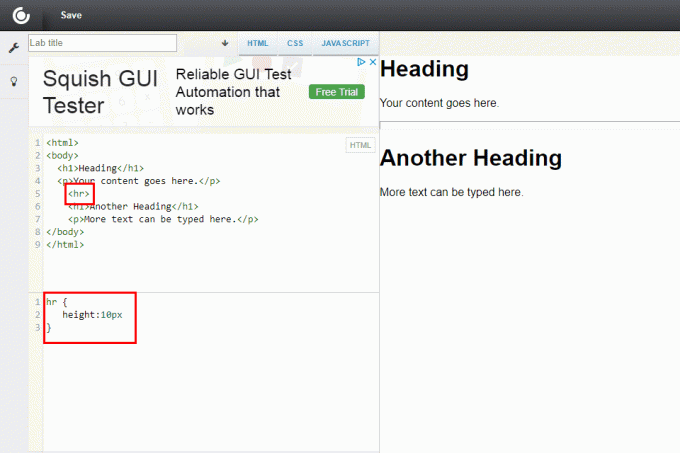
Ett annat sätt att stilisera horisontella linjer i HTML5 är att använda en separat CSS-fil och länk till den från HTML-dokumentet. I CSS-filen skulle du skriva stylingen så här:

tim {
höjd: 10px
}
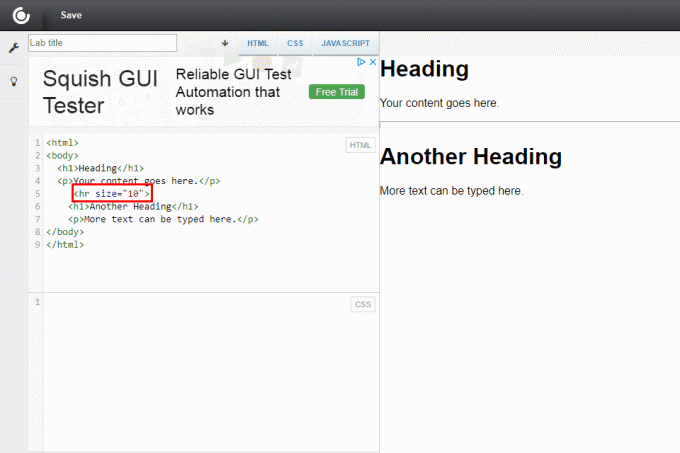
Samma effekt i HTML4 kräver att du gör det lägg till ett attribut till HTML-innehållet. Så här ändrar du storleken på den horisontella linjen med storlek attribut:

Det finns mycket mer frihet i utforma horisontella linjer i CSS kontra HTML.
Bara bredd och höjd stilar är konsekventa i alla webbläsare, så vissa försök och fel kan behövas när du använder andra stilar. Standardbredden är alltid 100 procent av bredden på webbsidan eller överordnat element. Standardhöjden för regeln är två pixlar.