Tidigare fylldes internet med dålig webbdesign, oläsliga teckensnitt, färger som kolliderade och inget anpassat för att passa skärmstorleken. Vid den tiden tillät webbläsare användare att skriva CSS-formatmallar som webbläsaren använde för att åsidosätta de stilval som gjordes av siddesigners. Detta användarformat ställer in teckensnittet i en enhetlig storlek och ställer in sidor för att visa en viss färgbakgrund. Det handlade om konsekvens och användbarhet.
User Style Sheet Popularity Plummets
Nu är dock användarstilark inte vanligt. Google Chrome tillåter inte dem och Firefox avvecklar dem. När det gäller Chrome behöver du ett tillägg för att skapa användarformatark. Firefox kräver att du aktiverar alternativet via en utvecklingssida. Användarstilark försvann eftersom webbdesign är bättre.
Om du fortfarande vill experimentera med användarformat kan du, men det rekommenderas inte. Det är mer troligt att du bryter sidorna du besöker eller gör dem riktigt fula.
Aktivera Style Style Sheets i Firefox
För att komma igång med användarformat i Firefox, aktivera dem. Det tar bara några sekunder, men alternativet ligger i Firefox-konfigurationssidan.
Öppna Firefox och skriv om: config i adressfältet.
-
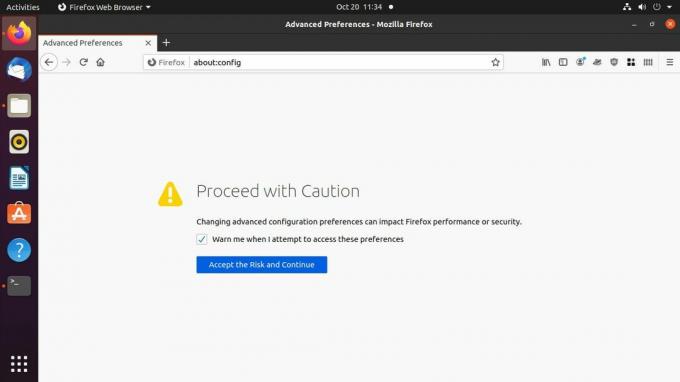
Firefox tar dig till en sida som varnar dig om att gå längre gör att du kan förstöra webbläsaren. Tryck Acceptera risken och fortsätt att fortsätta.

-
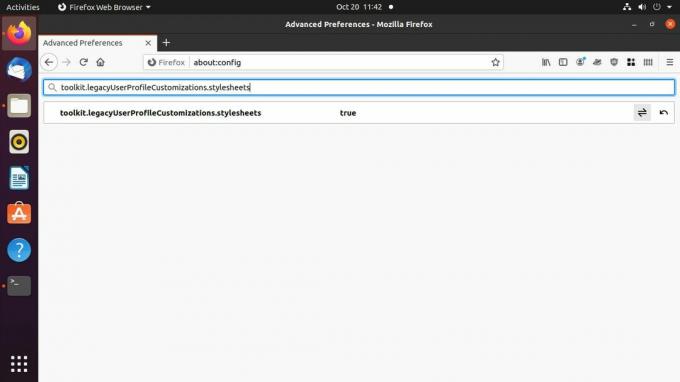
Nästa sida du ser är bara ett sökfält. Typ toolkit.legacyUserProfileCustomizations.styleheets in i sökningen.

-
Det borde bara finnas ett resultat. Dubbelklicka på den för att ställa in värdet på Sann.

Stäng Firefox.
Skapa Firefox User Style Sheet
Nu när Firefox accepterar ditt stilark kan du skapa ett. Filen skiljer sig inte från någon annan CSS. Den finns i en mapp i din webbläsares användarprofilkatalog.
-
Leta reda på Firefox-användarprofilkatalogen. På Windows kan du hitta den på C: \ Användare \ användarnamn \ AppData \ Roaming \ Mozilla \ Firefox \ Profiler \.
På Mac finns den i Bibliotek / applikationsstöd / Firefox / profiler.
På Linux är det i /home/username/.mozilla/firefox.
Inuti den mappen finns det minst en mapp med ett namn som är en rad slumpmässiga tecken följt av ett .default- eller .default-release-tillägg. Om du inte skapade en annan är det den profilmapp du behöver.
Skapa en ny mapp inuti profilen en och namnge den krom.
I krom katalog, skapa en fil som heter userContent.cssoch öppna den i den textredigerare du väljer.
-
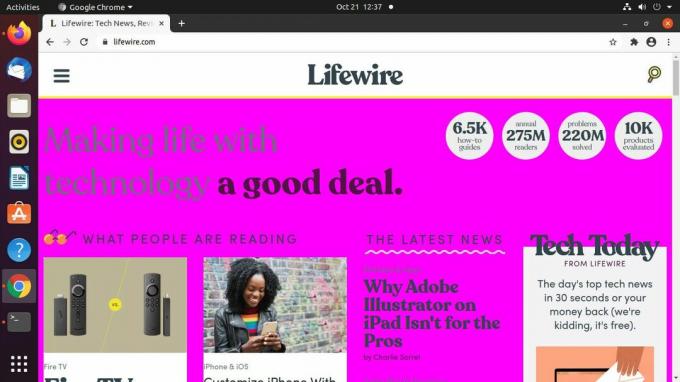
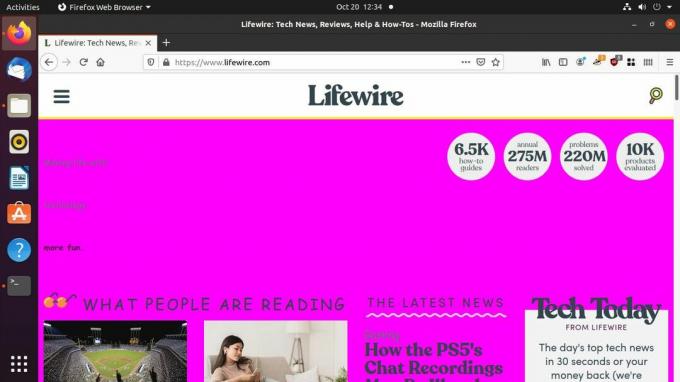
Du kan lägga vad som helst i den här filen så länge den är giltig CSS. För att illustrera en punkt, låt alla webbplatser se löjliga ut. Ställ in bakgrundsfärgen till ljusrosa:
kropp, huvud {
bakgrundsfärg: # FF00FF! viktigt;
}De !Viktig i slutet är viktigt. Vanligtvis är det en dålig idé att använda! Viktigt i CSS. Det bryter stilens naturliga flöde och kan göra felsökning till en mardröm. Det behövs dock i det här fallet att åsidosätta webbplatsens befintliga CSS. Du behöver det för varje regel du skapar.
-
Ändra teckensnittsstorlekar.
p {
font-size: 1.25rem! viktigt;
}
h1 {
font-size: 1rem! viktigt;
}
h2 {
font-size: 1.75rem! viktigt;
}
h3 {
font-size: 1.5rem! viktigt;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! viktigt;
} Spara och avsluta filen.
-
Öppna Firefox och navigera till en sida för att testa den. Om du ställer in reglerna som används i det här exemplet ska webbplatsen se dåligt ut.

Använd Chrome-tillägg med Google Chrome
Google Chrome stöder inte användarformat och har aldrig gjort det. Chrome är inte byggt för det. Mycket av det kommer ner att Chrome har mer modernt ursprung. Den andra delen är en skillnad i filosofi. Firefox har alltid byggts med användarkontroll i åtanke, medan Chrome har varit mer av en kommersiell produkt som ägs och kontrolleras av Google. De bryr sig verkligen inte hur mycket du har över webbläsaren.
Det finns dock Chrome-tillägg som låter dig implementera användarformat för att anpassa din surfupplevelse. Den här guiden använder tillägget Snygg för att aktivera användarformat i Chrome.
Öppna Chrome.
-
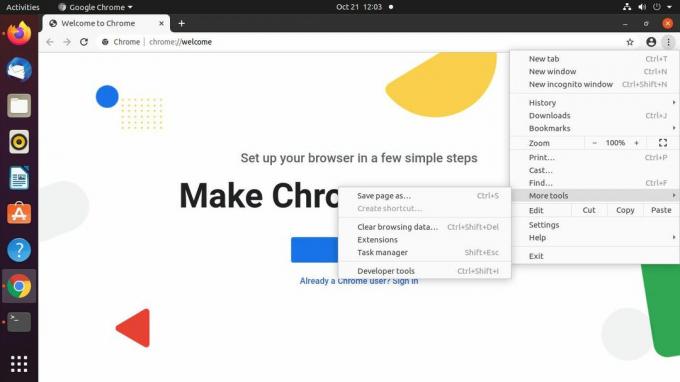
Välj tre staplade punkter menyikonen i det övre vänstra hörnet på skärmen. Navigera till Fler verktyg > Tillägg.

-
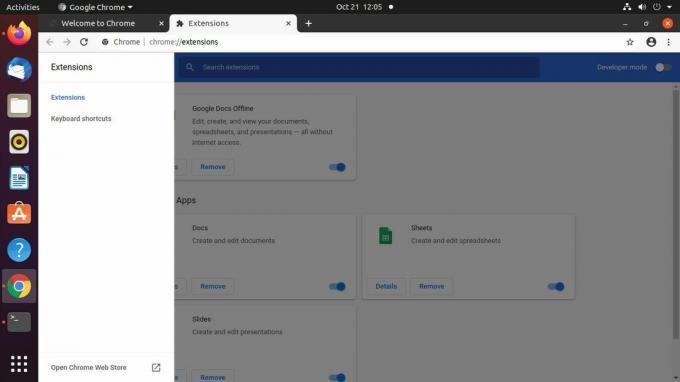
Välj fliken Chrome-tillägg tre staplade linjer menyikonen i det övre vänstra hörnet på skärmen. En ny meny glider ut. Välja Öppna Chrome Web Store på botten.

-
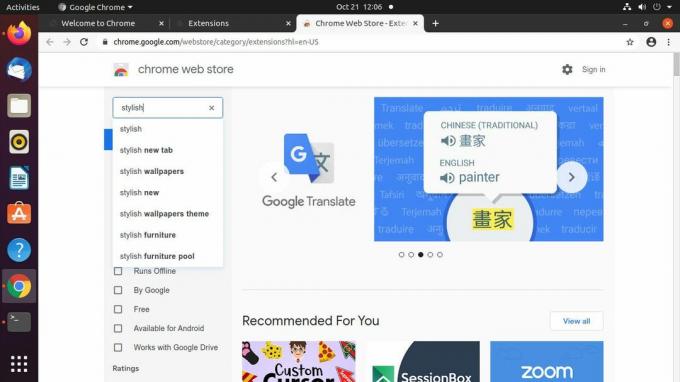
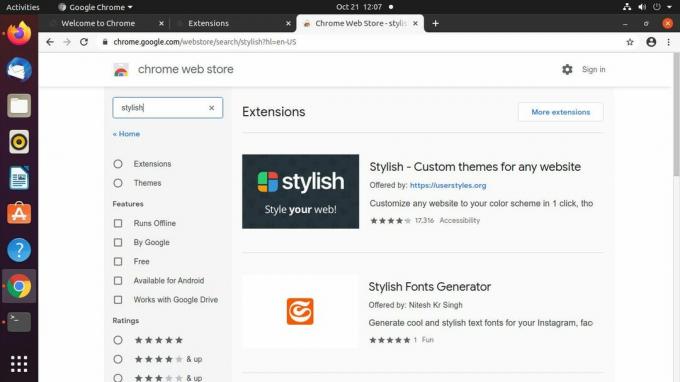
Använd sökningen i Chrome Web Store för att leta efter Snygg.

-
Snygg bör vara den första förlängningen i resultaten. Välj det.

-
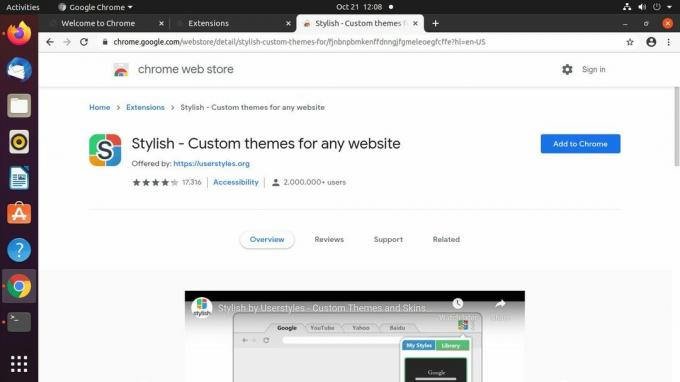
Välj på sidan för Snygg Lägg till i Chrome.

-
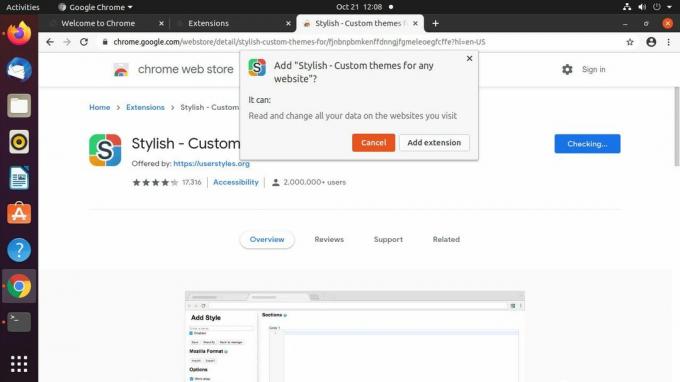
En popup dyker upp som ber dig att bekräfta att du har lagt till Stylish. Välj Lägg till tillägg.

-
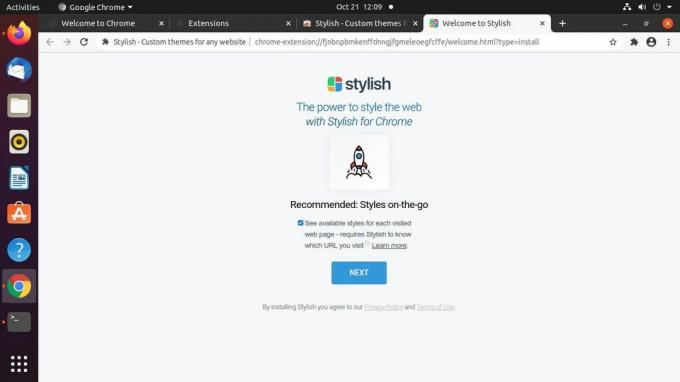
Chrome visar en sida som visar att Stylish är installerat. Därifrån kan du gå till vilken sida som helst eller stänga fliken.

-
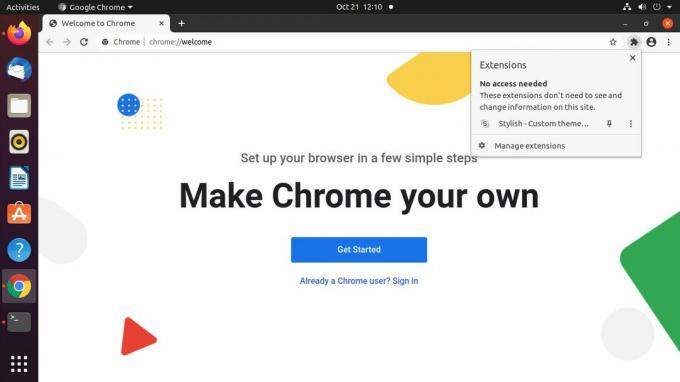
Välj pusselbit tilläggsikon i det övre högra hörnet av Chrome-fönstret. Välja Snygg från menyn.

-
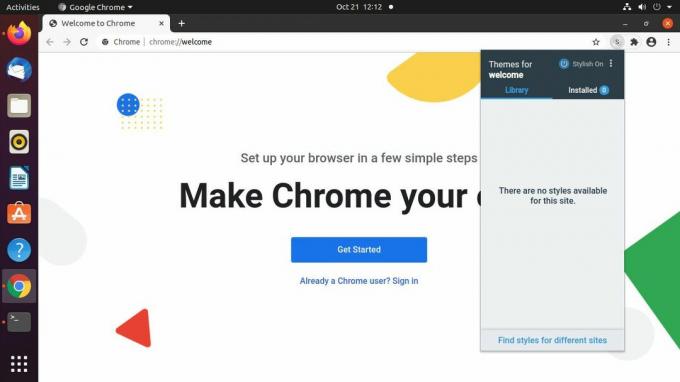
En ny snygg meny öppnas. Välj tre staplade punkter menyikonen i det övre högra hörnet.

-
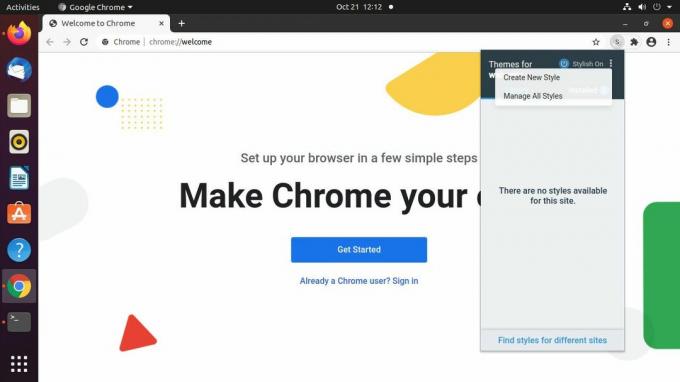
Från den resulterande menyn väljer du Skapa ny stil.

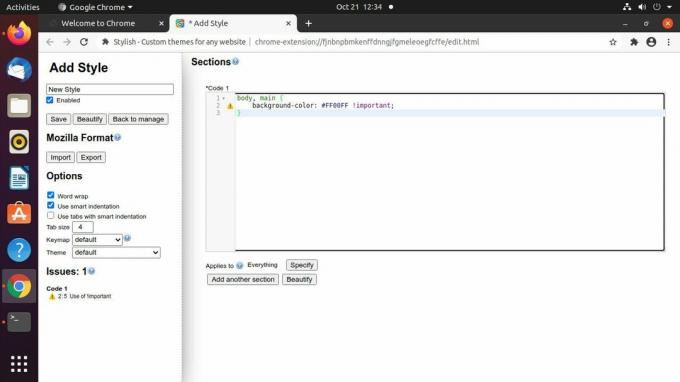
Chrome öppnar en ny flik för din stil. Använd fältet i det övre vänstra hörnet för att ge det ett namn.
-
Skapa en ny regel för din stil i huvuddelen av fliken med CSS. Var noga med att använda !Viktig efter varje regel för att säkerställa att reglerna åsidosätter webbplatsens befintliga stil.
kropp, huvud {
bakgrundsfärg: # FF00FF! viktigt;
} -
Välj Spara till vänster för att spara din nya stil. Du bör se det tillämpas omedelbart.

-
Bläddra till en webbplats för att testa ditt nya formatmall. Med Stylish kan du styra stilark och använda dem selektivt på de webbplatser du väljer. Utforska tilläggets kontroller för att få en känsla av hur du kan anpassa dig till användarformaten.