Vad du ska veta
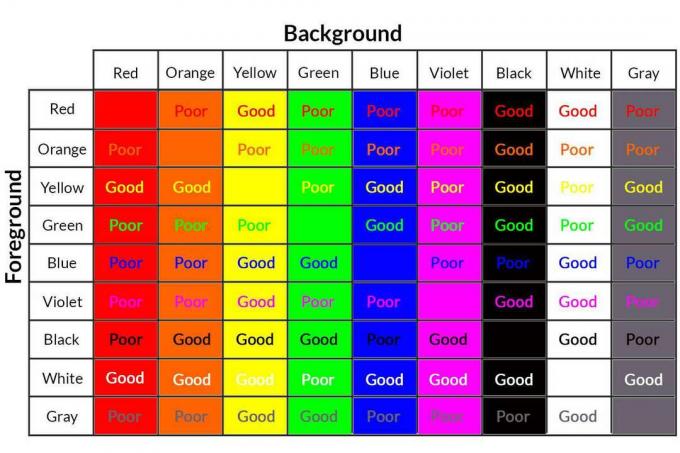
- Använd diagrammet i den här artikeln för att bestämma de bästa färgkombinationerna för bakgrund och förgrund för webbdesign.
- Använd ett onlineverktyg som CheckMyColors.com för att testa webbplatsens färger och rapportera om kontrastförhållandet mellan elementen på sidan.
- Använd ett verktyg som ContrastChecker.com för att testa dina val mot Riktlinjer för tillgänglighet för webbinnehåll.
Den här artikeln förklarar hur man effektivt skapar kontrast mellan bakgrunds- och förgrundsfärger i webbdesign.
Hur man skapar stark kontrast
Vissa färger kan vara ljusa och visas vibrerande på en viss bakgrundsfärg, till exempel blått på svart, men de är dåliga kontrastval. Om du till exempel skulle skapa en sida i all blå text på svart bakgrund, skulle dina läsare uppleva ögonstramning mycket snabbt.
Studera diagrammet nedan för att få en uppfattning om de bästa kombinationerna av bakgrund / förgrund.

Det finns regler och bästa praxis för kontrast, men som designer måste du alltid utvärdera dessa regler för att se till att de fungerar i just ditt fall.
Använd Online Contrast Checker Tools
Förutom din egen designkänsla, prova några onlineverktyg för att testa webbplatsens färgval. CheckMyColors.com testar alla webbplatsens färger och rapporterar om kontrastförhållandet mellan elementen på sidan.
Dessutom, när du tänker på färgval, bör du också överväga tillgänglighet till webbplatser och personer som har former av färgblindhet. WebAIM.org kan hjälpa till med detta, som kan ContrastChecker.com, som kommer att testa dina val mot Riktlinjer för tillgänglighet för webbinnehåll.
Varför är kontrast viktigt?
Stark kontrast spelar en viktig roll för framgången för webbplatsens design. Tillräcklig kontrast garanterar en användarupplevelse av hög kvalitet och lättare läsbarhet som kommer att bidra till en webbplats långsiktiga framgång. Webbplatser som är för låga i kontrast kan dock vara svåra att läsa och använda, vilket kommer att ha en negativ effekt på webbplatsens effektivitet.
Även om det kan vara lätt att avgöra vilka färger som inte fungerar bra tillsammans, är det en tuffare fråga att bestämma vilka färger som parar sig effektivt, både i kontrast till andra och inom designen av en hemsida.
Varumärkesstandarder och kontrasterande färgval
Kontrast är bara en av de faktorer som du måste tänka på när du väljer färger för din webbplats design. När du väljer färger måste du sannolikt också vara uppmärksam på varumärkesstandarderna för klienten, oavsett om det är ett företag, en annan organisation eller till och med en individ. Även om färgpaletter kan överensstämma med en organisations riktlinjer för varumärken, kan de kanske inte översättas bra för online-presentation.
Till exempel är gula och ljusa gröna fruktansvärt utmanande att använda effektivt på webbplatser. Om dessa färger följer ett företags riktlinjer för varumärken, kommer de troligtvis att behöva användas som accentfärger, eftersom det är svårt att hitta färger som står i kontrast med någon av dem.
På samma sätt, om dina märkesfärger är svarta och vita, betyder detta stor kontrast, men om du har en webbplats med långa mängder text, en svart bakgrund med vit text kommer att göra läsningen mycket till en ansträngande upplevelse trots den inneboende styrkan i kontrast mellan svart och vit. I det här fallet är det lämpligt att vända färgerna med svart text på vit bakgrund. Det kanske inte är så visuellt intressant, men det är ett mycket bättre val av kontrast och läsbarhet.