Som en princip för design är rytm också känd som repetition. Rhythm ger en övergripande konsistens och ordning som hjälper till att göra informationen på din webbplats begriplig, visuellt tilltalande och sannolikt att ge den handling eller det intryck du är ute efter.
Våra sinnen - och därför hjärnan - svarar positivt på rytmen. När hjärnan känner igen mönstret i rytmen slappnar den av och förstår resten av designen. Med repetition i din design kan du målmedvetet dra besökarens blick mot viktiga element.
Användningen av rytm i design
Du kan tillämpa rytm på nästan alla element i din design. Webbdesigners och utvecklare tillämpar ofta rytm på sätt som besökare kan se, och även i vissa kan de inte.
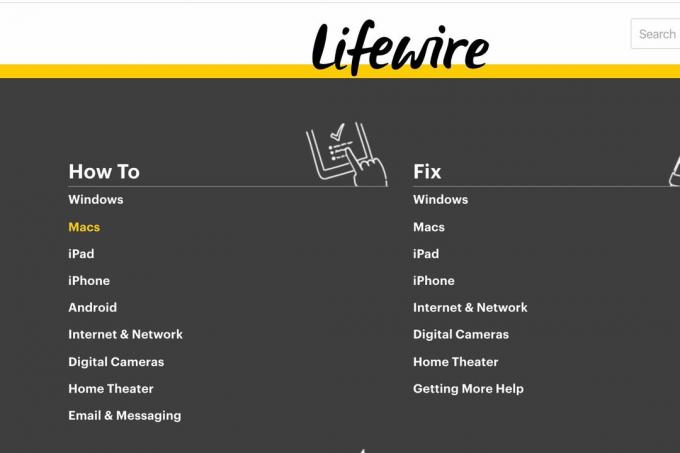
I navigeringsmenyn
Ett av de bästa sätten att använda repetition och rytm i webbdesign finns i webbplatsens navigeringsmeny. Ett konsekvent, lätt att följa mönster - i färg, layout etc. - ger användarna en intuitiv färdplan för allt du vill dela på din webbplats.

I innehållslayout
Rytm påverkar också innehållets layout. Du kan till exempel ha bloggartiklar, pressmeddelanden och händelser som följer vart och ett av sina egna layoutmönster. På detta sätt kan besökare snabbt berätta vilken typ av innehåll de tittar på helt enkelt genom hur innehållet läggs ut på en sida. När användare är bekanta med ett mönster är de dessutom mer mottagliga för innehållet.
I färger
Konsistens i färgerna du använder ger tydlighet. Du kan till exempel använda vissa färger för de olika produkterna och / eller tjänsterna du erbjuder. Detta hjälper besökare att förstå var de passar in på webbplatsen, som en visuell, färgkodad kontur.
En vanlig praxis är att göra alla länkar en konsekvent färg. Besökare kan omedelbart och enkelt se vilka fraser som länkar någon annanstans för att ge ytterligare information.
I bilder
Du kan även använda rytm i bilder du använder på en webbplats för att maximera visuellt tilltalande, flöde och sammanhållning. Du kanske inte använder identiska bilder, förstås, men du kan placera några som liknar ämne, form, innehåll etc.
I typografi
Typografi är ännu ett område där rytm och webbdesign går hand i hand. Att begränsa antalet typsnitt som används på en webbplats skapar repetition och mönster. Du kan till exempel använda samma teckensnitt i hela men i olika vikter och storlekar - kanske stora och fet för huvudhuvuden, stora men inte fet för underrubriker, vanlig för text, och så vidare. Detta hjälper till att organisera ditt innehåll, vilket säkerställer läsbarhet och visuell organisation.
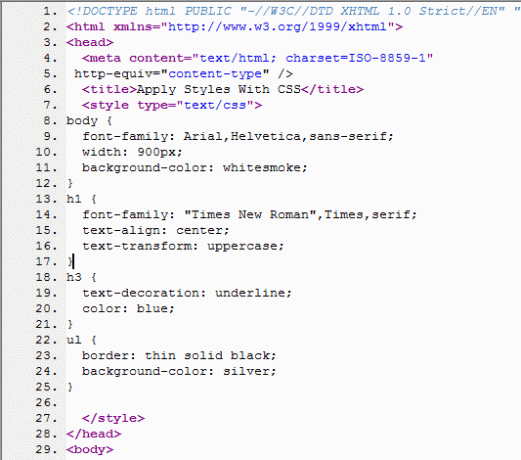
I kodning
Rhythm fungerar även bakom kulisserna för designers och utvecklare, som lägger ut sin kod i specifika format som använder färg, typsnitt och layout för att främja snabb, visuell förståelse och organisering.