Vad du ska veta
- Lägg till ett medieplugg till Dreamweaver: Välj Föra in > Plugin.
- Välj en ljudfil och välj OK. Den inbäddade ljudfilen visas som en plugin-ikon i designvyn.
- Klicka på ikonen och ställ in attribut och parametrar efter önskemål.
Att lägga till ljud på webbsidor är lite förvirrande. De flesta webbredigerare har inte en enkel knapp att klicka för att lägga till ljud, men det är möjligt att lägga till bakgrundsmusik till din Dreamweaver-webbsida utan mycket problem - och nej HTML kod för att lära sig.
Denna handledning förklarar hur du lägger till ljud med en kontroller och du kan bestämma om du vill att den ska spelas automatiskt eller inte.
Sätt i medieplugin

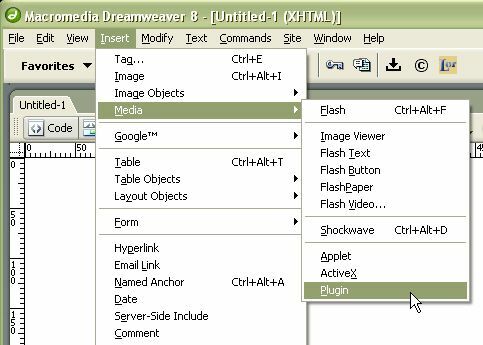
Dreamweaver har inget specifikt infogningsalternativ för en ljudfil, så för att infoga en i designvyn måste du infoga ett generiskt plugin och sedan berätta för Dreamweaver att det är en ljudfil. I Föra in menyn, gå till mediamappen och väljPlugin.
Sök efter ljudfilen

Dreamweaver öppnar dialogrutan "Välj fil". Surfa till filen du vill bädda in på din sida. Vi föredrar att ha
URL: er i förhållande till det aktuella dokumentet, men du kan också skriva dem i förhållande till platsroten (börjar med det första snedstrecket).Spara dokumentet

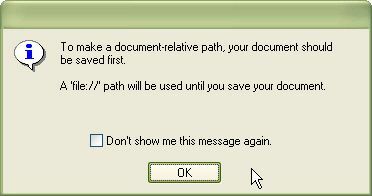
Om webbsidan är ny och inte har sparats uppmanar Dreamweaver dig att spara den så att den relativa sökvägen kan beräknas. Tills filen sparas lämnar Dreamweaver ljudfilen med en fil: // URL-sökväg.
Om ljudfilen inte finns i samma katalog som din Dreamweaver-webbplats kommer Dreamweaver att uppmana dig att kopiera den där. Detta är en bra idé, så att webbplatsfiler inte sprids över hela hårddisken.
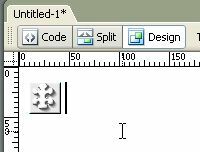
Plugin-ikonen visas på sidan

Dreamweaver visar den inbäddade ljudfilen som en plugin-ikon i designvyn.
Det här ser kunder som inte har rätt plugin.
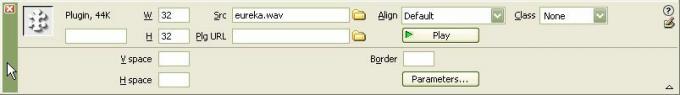
Välj ikonen och justera attributen

När du väljer pluginikonen ändras fönstret Egenskaper till pluginegenskaper. Du kan justera den storlek (bredd och höjd) som visas på sidan, justering, CSS klass, vertikalt och horisontellt utrymme runt objektet (v-utrymme och h-utrymme) och gränsen. Samt plugin-URL. Vi lämnar vanligtvis alla dessa alternativ tomma eller standard, eftersom de flesta av dessa kan definieras med CSS.
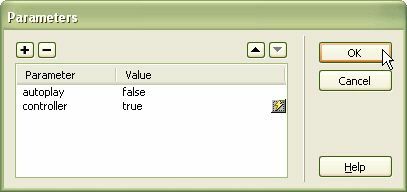
Lägg till två parametrar

Det finns många parametrar du kan lägga till inbäddningstaggen (de olika attributen), men det finns två som du alltid bör lägga till i ljudfiler:
- autospela: Detta säger till webbläsare om ljudet börja omedelbart efter att det laddats (vanligtvis direkt efter att sidan laddats) eller vänta på att bli ombedd att spela. De flesta irriteras av webbplatser som har ljud inställt på autoplay = true.
- kontroller: Detta ger din kund ett sätt att styra ljudfilen - stänga av den eller spela upp den från början och så vidare. Om du har autoplay inställt på false, behöver du en kontroller så att ljudet kan starta (eller en JavaScript-funktion för att aktivera det).
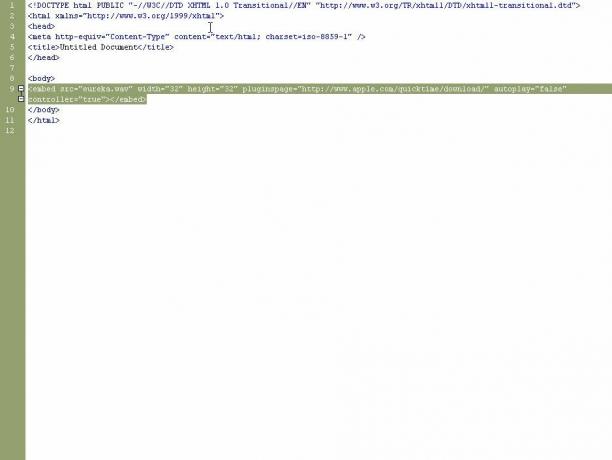
Visa källan

Om du är nyfiken på hur Dreamweaver installerar din ljudfil, se källan i kodvyn. Där ser du inbäddningstaggen med dina parametrar som attribut. Kom ihåg att den inbäddade taggen inte är giltig HTML- eller XHTML-tagg, så att din sida inte valideras om du använder den. Men eftersom de flesta webbläsare inte stöder objektetiketten är det bättre än ingenting.
Kom ihåg att bakgrundsmusik som spelas automatiskt utan att stänga av den är irriterande för många människor, så använd den funktionen noggrant.