Vad du ska veta
- I Chrome, Firefox eller Safari: Högerklicka på ett element och välj Inspektera.
- Aktivera inspektioner i Internet Explorer eller Edge, högerklicka på ett element och välj Inspektera elementet.
Den här artikeln förklarar hur man inspekterar element i Chrome, Firefox, Safari, Internet Explorer och Microsoft Edge, inklusive hur man aktiverar inspektioner i IE och Edge.
Hur man inspekterar webbelement med din webbläsare
Webbplatser är byggda av kodrader, men resultaten är sidor med bilder, videor, teckensnitt och andra funktioner. Om du vill ändra ett av dessa element eller se vad det består av hittar du kodraden som styr den. Använd ett verktyg för inspektion av element för att göra det. Du behöver inte ladda ner ett inspektionsverktyg eller installera ett tillägg för din favoritwebbläsare. Högerklicka istället på sidelementet och välj sedan Inspektera eller Inspektera elementet. Hur du använder det här verktyget varierar dock beroende på webbläsare.
Denna artikel använder
rätt-klick för att hänvisa till musenhetens åtgärd på en Windows-dator och Kontrollera+klick handling på en Mac.Inspektera element i Google Chrome
I Google Chrome, det finns två sätt att inspektera en webbsida med hjälp av webbläsarens inbyggda Chrome DevTools:
- Högerklicka på ett element på sidan eller i ett tomt område och välj sedan Inspektera.
- Gå till Krom menyn och välj sedan Fler verktyg > Utvecklarverktyg.

Använd Chrome DevTools för att kopiera eller redigera Hypertext Markup Language (HTML) markering och dölj eller ta bort element tills sidan laddas om.
När Chrome DevTools öppnas vid sidan av sidan ändrar du dess position, dyker upp den från sidan och söker efter sidfiler, välj element från sidan för en närmare titt, kopiera filer och webbadresser och anpassa inställningar.
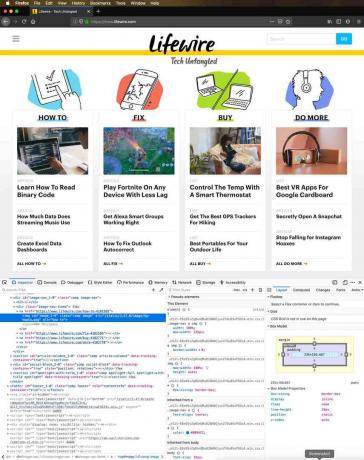
Inspektera element i Mozilla Firefox
Mozilla Firefox har två sätt att öppna sitt inspektionsverktyg, kallat Inspector:
- Högerklicka på ett element på webbsidan och välj sedan Inspektera elementet.
- Välj från Firefox-menyraden Verktyg > Webbutvecklare > Inspektör.

När du flyttar pekaren över element i Firefox hittar Inspector automatiskt elementets källkodsinformation. När du väljer ett element stoppas sökningen direkt och du kan undersöka elementet från inspektörsfönstret.
Högerklicka på ett element för att hitta de kontroller som stöds. Använd kontrollerna för att redigera sidan som HTML-markering, kopiera eller klistra in inre eller yttre HTML-markering, visa Egenskaper för Document Object Model (DOM), ta en skärmdump av eller ta bort noden, använd nya attribut, se Cascading Style Sheets (CSS) och mer.
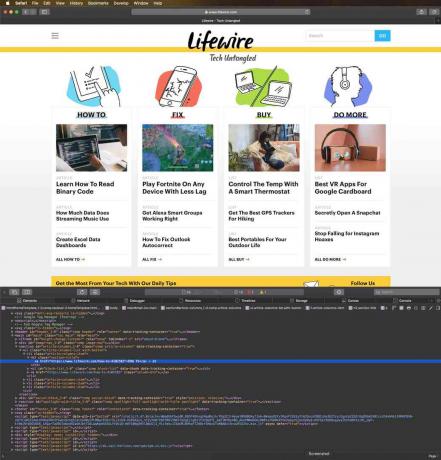
Inspektera element i Safari
Det finns ett par sätt att undersöka webbelement på Safari:
- Högerklicka på ett objekt eller utrymme på en webbsida och välj sedan Inspektera elementet.
- Gå till Utveckla menyn och välj sedan Visa webbinspektör.

Om du inte ser utvecklingsmenyn, gå till Safari menyn och välj Inställningar. På Avancerad väljer du Visa utvecklingsmenyn i menyraden kryssruta.
Välj enskilda element på webbsidan för att se markeringen som ägnas åt det avsnittet.
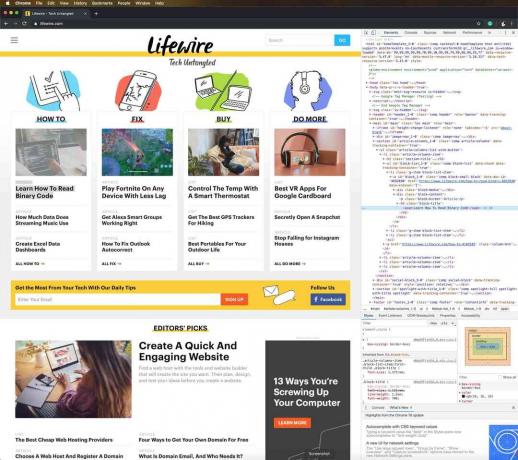
Inspektera element i Internet Explorer
Ett liknande inspektionselementverktyg, som nås genom att aktivera utvecklarverktygen, finns i Internet Explorer. Tryck på för att aktivera utvecklarverktyg F12. Eller gå till Verktyg menyn och välj Utvecklarverktyg.
Tryck på för att visa verktygsmenyn Alt + X.
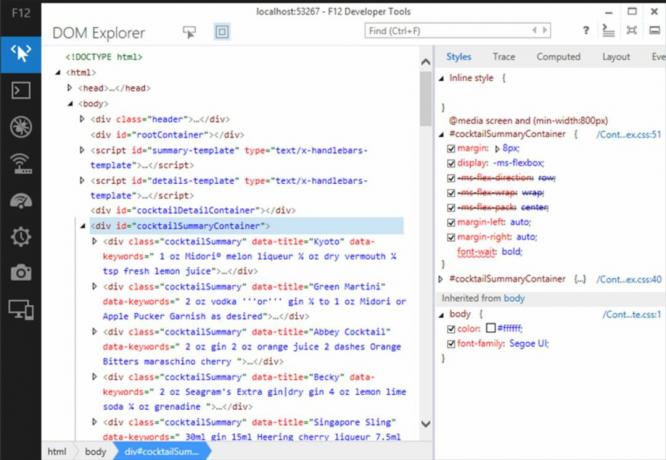
För att inspektera element på en webbsida, högerklicka på sidan och välj sedan Inspektera elementet. Välj valfritt sidelement från Internet Explorer-elementverktyget för att se HTML- eller CSS-markeringen. Du kan också inaktivera eller aktivera elementmarkering medan du bläddrar i DOM Explorer.

Som de andra elementinspektörverktygen, använd Internet Explorer för att klippa, kopiera och klistra in element och redigera HTML-markeringen, lägga till attribut, kopiera element med bifogade format och mer.
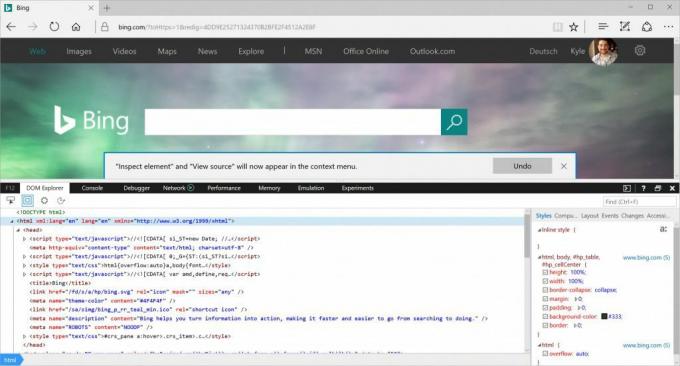
Inspektera element i Microsoft Edge
Innan du kan inspektera element i Microsoft Edge måste du aktivera inspektion. Det finns två sätt att möjliggöra inspektion:
- Gå till adressfältet och ange om: flaggor. I dialogrutan väljer du Visa Visa källa och inspektera element i snabbmenyn kryssruta.
- Tryck F12och välj sedan DOM Explorer.
För att inspektera ett element, högerklicka på ett element på en webbsida och välj sedan Inspektera elementet.