Den här artikeln förklarar hur man lägger till interna rader i celler med CSS-tabellstilar. När du skapar en CSS-bordsgräns lägger den bara till kanten utanför tabellen.
CSS tabellgränser

När du använder CSS för att lägga till gränser till tabeller lägger det bara till gränsen runt utsidan av tabellen. Om du vill lägga till interna rader till de enskilda cellerna i den tabellen måste du lägga till gränser till de inre CSS-elementen. Du kan använda HR-taggen för att lägga till rader i enskilda celler.
För att tillämpa de stilar som omfattas av denna handledning behöver du en tabell på en webbsida. Sedan skapar du ett formatmall som ett internt stilark i dokumentets huvud (om du bara har att göra med en enda sida) eller bifogas dokumentet som en externt stilark (om webbplatsen har flera sidor). Du lägger stilarna för att lägga till interiörlinjer i stilarket.
Innan du börjar
Bestäm var du vill att raderna ska visas i tabellen. Du har flera alternativ, inklusive:
- Omger alla celler för att bilda ett rutnät
- Placera raderna mellan bara kolumnerna
- Bara mellan raderna
- Mellan specifika kolumner eller rader.
Du kan också placera linjerna runt enskilda celler eller inuti enskilda celler.
Du kommer också att behöva lägga till gräns-kollaps egendom till din CSS för ditt bord. Detta kommer att kollapsa gränserna till en enda rad mellan varje cell och låta tabellradgränserna fungera korrekt. Innan du gör något, lägg till följande block i din CSS.
bord {
gräns-kollaps: kollaps;
}
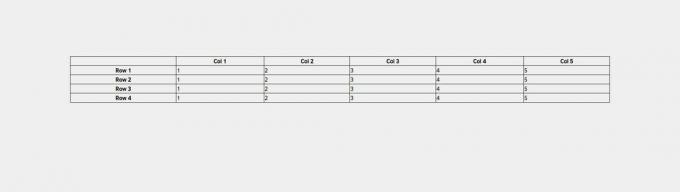
Hur man lägger till linjer runt alla celler i en tabell

För att lägga till rader runt alla celler i din tabell, skapa en rutneffekt, lägg till följande i ditt formatmall:
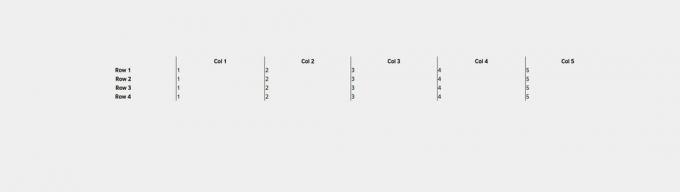
Hur man lägger till rader mellan bara kolumnerna i en tabell

Om du vill lägga till rader mellan kolumnerna för att skapa vertikala linjer som går uppifrån och ned på tabellens kolumner lägger du till följande i ditt formatmall:

Om du inte vill att vertikala linjer ska visas i den första kolumnen kan du använda förstfödde pseudoklass för att bara rikta in sig på de element som visas först i sin rad och ta bort gränsen.
td: första barn, th: första barn {
gräns-vänster: ingen;
}
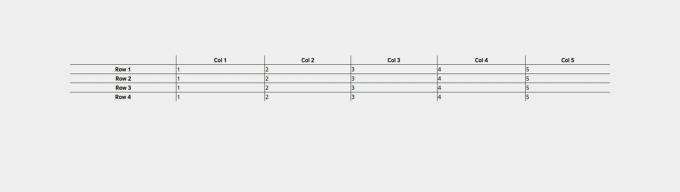
Hur man lägger till rader mellan bara raderna i en tabell

Som med att lägga till rader mellan kolumnerna kan du lägga till horisontella linjer mellan rader med en enkel stil som läggs till i stilarket, enligt följande:

För att ta bort gränsen från botten av tabellen, skulle du än en gång lita på en pseudoklass. I det här fallet skulle du använda sista barnet för att bara rikta in den sista raden.
tr: sista barn {
gräns-botten: ingen;
}
Hur man lägger till rader mellan specifika kolumner eller rader i en tabell
Om du bara vill ha rader mellan specifika rader eller kolumner kan du använda en klass på dessa celler eller rader. Om du föredrar en lite renare markering kan du använda nth-barn pseudoklass för att välja specifika rader och kolumner baserat på deras position.

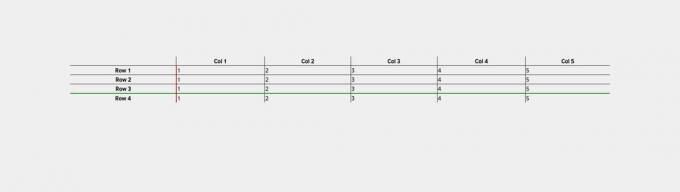
Om du till exempel bara vill rikta in dig på den andra kolumnen i varje rad kan du använda nth-child (2) för att bara använda CSS på det andra elementet i varje rad.
td: nth-child (2), th: nth-child (2) {
gräns-vänster: fast 2px röd;
}
Detsamma gäller för raderna. Du kan rikta in en specifik rad med nth-barn.
tr: nth-child (4) {
kant-botten: fast 2px grön;
}
Hur man lägger till linjer runt enskilda celler i en tabell

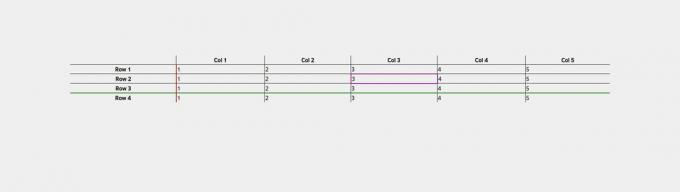
Medan du verkligen kan använda pseudoklasser för att rikta in dig på enskilda celler, är det enklaste sättet att hantera en sådan situation med en CSS-klass. För att lägga till rader runt enskilda celler lägger du till en klass i cellerna du vill ha en kant runt:
Lägg sedan till följande CSS i ditt formatmall:
Hur man lägger till linjer i enskilda celler i en tabell
Om du vill lägga till rader inuti en cell är det enklaste sättet att göra det med den horisontella taggen (
Användbara tips
Om du föredrar att kontrollera luckorna mellan tabellens celler manuellt, ta bort följande rad från tidigare:
Detta attribut är utmärkt för standardtabeller, men det är betydligt mindre flexibelt än CSS, eftersom du bara kan definiera bredden på gränsen och bara kan ha den runt alla celler i tabellen eller ingen.
Mer om CSS- och HTML-tabeller
Du kanske har hört att CSS- och HTML-tabeller inte blandas. Så är inte fallet. Ja, använder HTML tabeller för layout är inte längre en bästa praxis för webbdesign eftersom de har ersatts av CSS-layoutstilar, men tabeller är fortfarande rätt markering för att lägga till tabelldata på en webbsida.
Eftersom så många webbproffs skämmer bort från borden och tänker att de bara är problem, har många av dessa proffs lite erfarenhet av att arbeta med detta vanliga HTML-element, och de kämpar när de måste lägga till interna rader i tabellceller på en webbsida.