Många stora webbplatser är byggda med ett CMS (content management system) som WordPress, Joomla eller Drupal, men de försöker ofta maskera sin identitet. När du ägnar mer uppmärksamhet kan du vanligtvis upptäcka sanningen. Här är de enklare sakerna att kontrollera.
Kontrollera först de uppenbara tipsen
Ibland har webbplatsbyggaren inte tagit bort de uppenbara tecknen som kommer med CMS. Till exempel:
- En faktisk CMS kredit visas i sidfoten eller sidofältet
- Sidikonen i webbläsarfliken är CMS-logotypen
Det är inte ovanligt att se "Drivs av WordPress" längst ner på en webbplats, och Joomla-logotypen verkar särskilt ofta som en ikon. Ofta kan du berätta att webbplatsägarna spenderade en hel del pengar på att få en anpassad webbplats byggd, men ingen märkte ännu att Joomla-standardikonen fortfarande glatt sticker.
Använd ett onlineverktyg
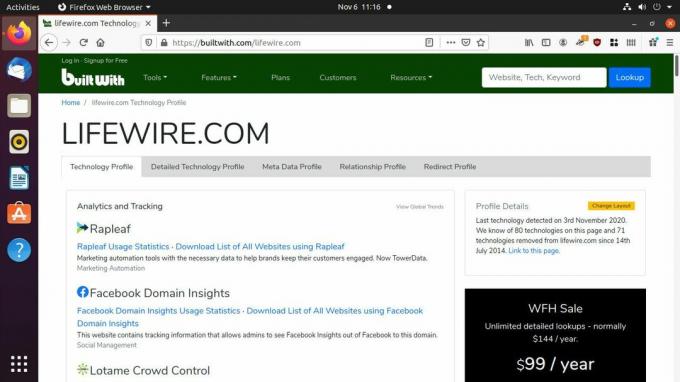
Det finns ett antal onlineverktyg som analyserar webbplatser på nätet och ger en rapport om vilken teknik de använder, inklusive CMS. Du kan gå till dessa webbplatser, ange webbplatsen du vill ha information om och se vad webbplatsen kunde visa upp. De är inte perfekta, men de kan vanligtvis ge dig en uppfattning om vad som händer bakom kulisserna på en webbplats.

Här är några att prova:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Hur man hittar generatorelementet i HTML
Ibland är det mest direkta sättet att ta reda på vilket CMS en webbplats kör att kontrollera webbplatsens HTML-källkod. Du kan visa varje webbplats HTML-källa när den serveras till din webbläsare, och vanligtvis hittar du en rad HTML som genererades av CMS. Den raden kommer att berätta exakt vad CMS genererade HTML du tittar på.
Öppna din webbläsare. Detta fungerar bäst med antingen Chrome eller Firefox.
Navigera till den webbplats du vill veta mer om. Kom bara dit hur du normalt skulle göra.
-
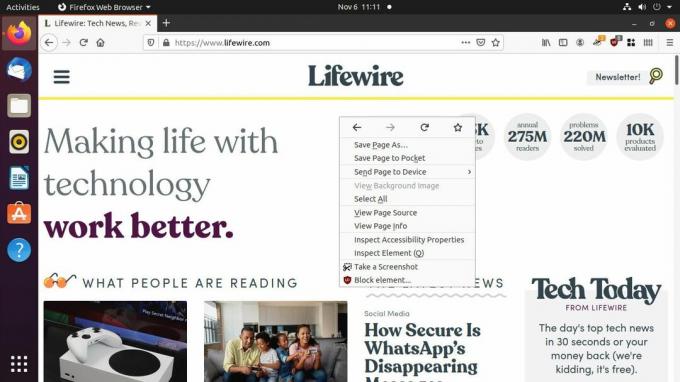
Högerklicka någonstans på sidan och välj Visa sidans källa från den resulterande menyn.

-
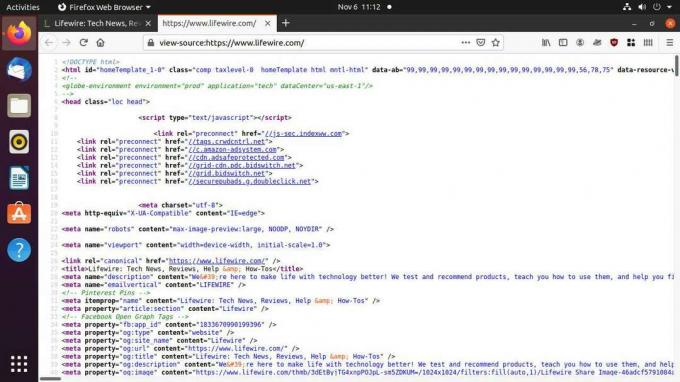
En ny flik öppnas i din webbläsare som visar sidans källa. Det kommer att se rörigt och komplicerat ut. Oroa dig inte. Du kan hitta vad du behöver utan att gräva igenom råttans bo.

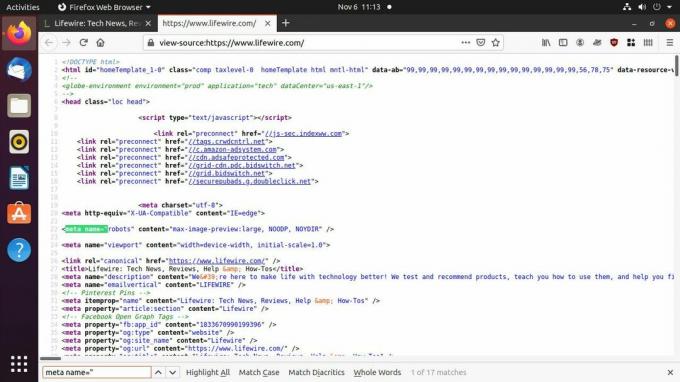
Tryck Ctrl + F. på tangentbordet för att visa din webbläsares textsökning.
-
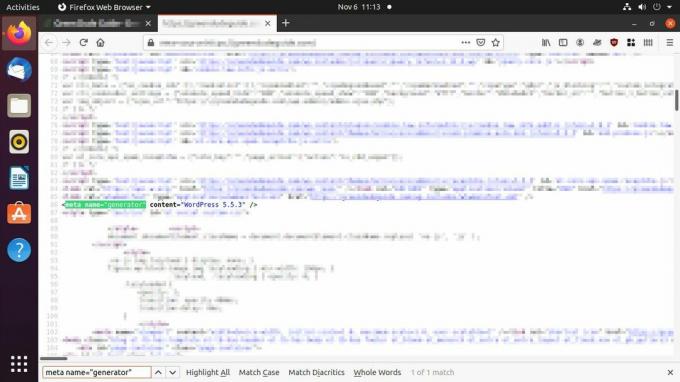
Börja nu skriva meta name = "generator" i sökfältet. Din webbläsare tar dig till valfri text i HTML-källan som matchar.

-
Om det finns ett generatorelement i webbplatsens HTML bör du nu titta på det. Rikta uppmärksamheten mot innehåll värde för metaelementet. Det kommer att innehålla namnet på CMS som genererade HTML. Det borde säga något som "WordPress 5.5.3."

Vad händer om elementet 'Meta Generator' tas bort?
Även om den här "generator" -taggen är snabb och hjälpsam är det ganska enkelt för webbplatsbyggare att ta bort dem. Och tyvärr gör de det ofta, förmodligen från vördnadsfulla vidskepelser om säkerhet, SEOeller till och med branding.
Lyckligtvis har varje CMS flera identifierande funktioner som är mycket svårare att maskera. Om du fortfarande är nyfiken, låt oss gräva djupare efter CMS-ledtrådar.