Vad du ska veta
- Sätt in en HTML5 enhetskod, decimalkod eller hexadecimal koda direkt till HTML med hjälp av textläge eller källlägesverktyg.
- Kodformat: HTML5 = "&Koda;"Decimal = "& # Kod;"Hexadecimal ="& # XCode;"
- Skriv teckenkarta i Windows Sök stapel för att identifiera pilar och deras koder i teckenkartan.
Den här artikeln förklarar hur du sätter in pilar (och andra symboler) i ett blogginlägg eller webbsidans HTML med hjälp av redaktör eller plattform som du väljer. Dessa tangenttryckningar är baserade på Unicode, som webbläsare känna igen och förvandla till önskade symboler.
Hur man gör en pil för din webbsida

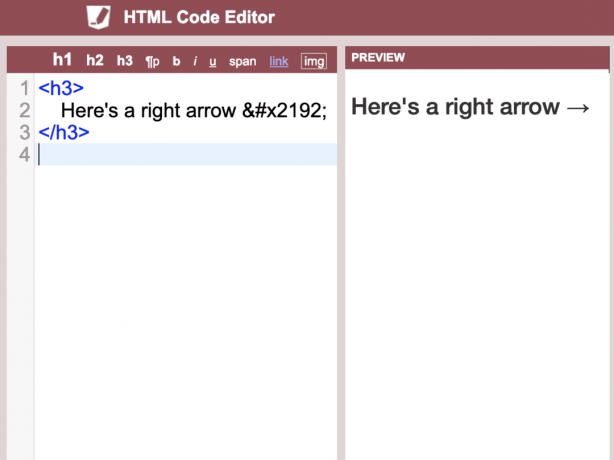
Du behöver en av tre identifierare: HTML5 enhetskod, decimalkod eller hexadecimal koda. Någon av de tre identifierarna ger samma resultat. I allmänhet börjar enhetskoder med ett tecken och slutar med ett semikolon; i mitten är en förkortning som sammanfattar vad symbolen är. Decimalkoder följer formatet Tecken + Hashtag + Numerisk kod + semikolonoch hexadecimalkoder infogar bokstaven X mellan hashtaggen och siffrorna.
Om du till exempel vill skapa en vänsterpilsymbol (←) skriver du någon av följande kombinationer:
-
HTML:
←
-
Decimal:
←
-
Hexadecimal:
←
De flesta Unicode-symboler erbjuder inte enhetskoder, så de måste tilldelas med decimal- eller hexadecimalkoden istället.
Du måste infoga dessa koder direkt i HTML-filen med hjälp av ett textläge eller redigeringsverktyg för källläge. Att lägga till symbolerna i en visuell redigerare kanske inte fungerar och att klistra in Unicode-karaktären du vill ha i en visuell redigerare kan inte resultera i din avsedda effekt. Till exempel när du skriver ett blogginlägg med WordPress, byta till Kodredigerare i stället för Visual Editor för att infoga en speciell symbol.

Vanliga pilsymboler
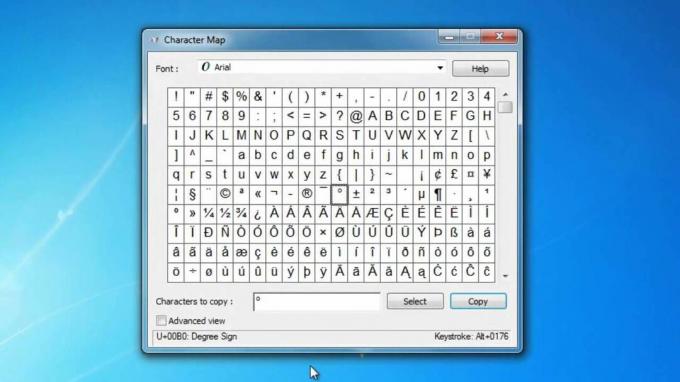
Unicode stöder dussintals typer och pilar. Titta på teckenkartan på din dator för att identifiera specifika pilar.
Välj för att öppna teckenkartan Start > Alla program > Tillbehör > SystemetVerktyg > Karaktärskarta (eller välj Windows och gå in karaktärskarta i sökrutan).
När du markerar en symbol visas en beskrivning av symbolen längst ner i applikationsfönstret Teckenkarta i form av U +nnnn, där siffrorna representerar decimalkoden för symbolen.

Observera att inte alla Windows-teckensnitt visa alla former av Unicode-symboler, så om du inte hittar vad du vill även efter att du har bytt teckensnitt inuti karaktärsöversikten, överväg alternativa källor, inklusive sammanfattningssidorna W3Skolor.
| Valda UTF-8-pilsymboler | ||||
|---|---|---|---|---|
| Karaktär | Decimal | Hexadecimal | Entitet | Standardiserat namn |
| ← | 8592 | 2190 | ← | vänster pil |
| ↑ | 8593 | 2191 | ↑ | uppåtpil |
| → | 8594 | 2192 | → | höger pil |
| ↔ | 8595 | 2194 | ↔ | nedåtpil |
| ↕ | 8597 | 2195 | uppåtpil | |
| ↻ | 8635 | 21BB | medurs öppen cirkelpil | |
| ⇈ | 8648 | 21C8 | upp parade pilar | |
| ⇾ | 8702 | 21FE | höger öppen pil | |
| ⇶ | 8694 | 21F6 | tre högra pilar | |
| ⇦ | 8678 | 21E6 | vänster vit pil | |
| ⇡ | 8673 | 21E1 | uppstreckad pil | |
| ⇝ | 8669 | 21DD | höger snurra pilen |
Överväganden
Microsoft Edge, Internet Explorer 11, och Firefox 35 och nyare webbläsare har inga svårigheter att visa hela utbudet av Unicode-tecken i UTF-8-standarden. Google Chromeemellertid missar ibland vissa tecken om de endast presenteras med HTML5-enhetskoden.
UTF-8-standarden innehåller även tecken bortom pilarna. Till exempel stöder UTF-8 tecken inklusive:
- Valutasymboler
- Bokstavsliknande symboler som inte är bokstäver
- Matematiska operatörer
- Geometriska former
- Lådliknande former
- Dingbats
- Diakritiska tecken
- Grekiska, koptiska och kyrilliska karaktärer
UTF-8 fungerar som standardkodning för nästan 90 procent av alla webbsidor från och med november 2018, enligt Google.
Proceduren för att infoga dessa tilläggssymboler är exakt densamma som för pilar.